It is as if you were doing work Press Kit
Play It is as if you were doing work in your browser (probably not mobile-friendly, sorry!)
The basics
- Developer: Pippin Barr
- Release: 5th of July, 2017, 11:00 EST
- Platform: Browser (probably mobile-unfriendly)
- Code repository: https://www.github.com/pippinbarr/itisasifyouweredoingwork/
- Price: $0.00
Description
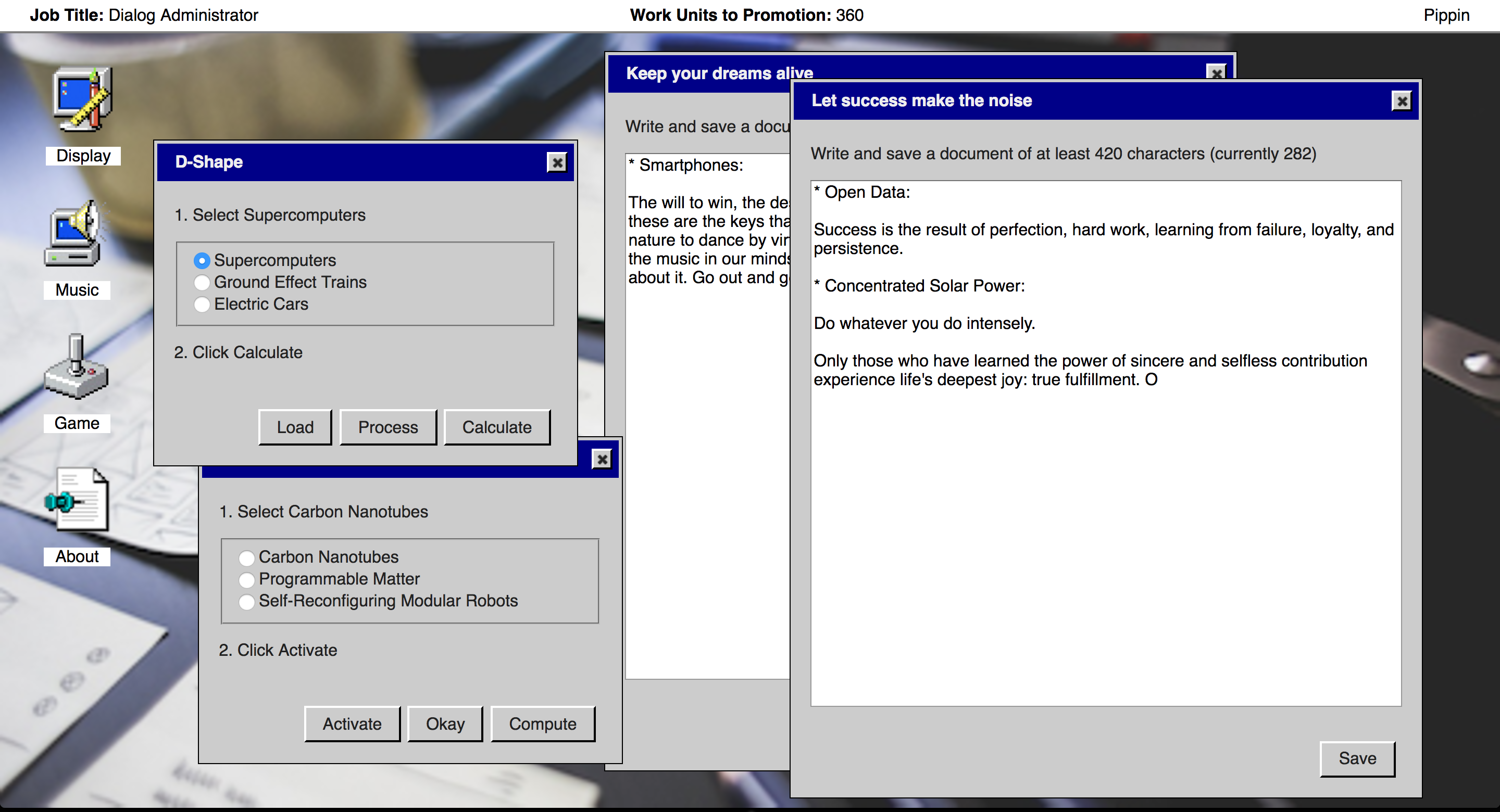
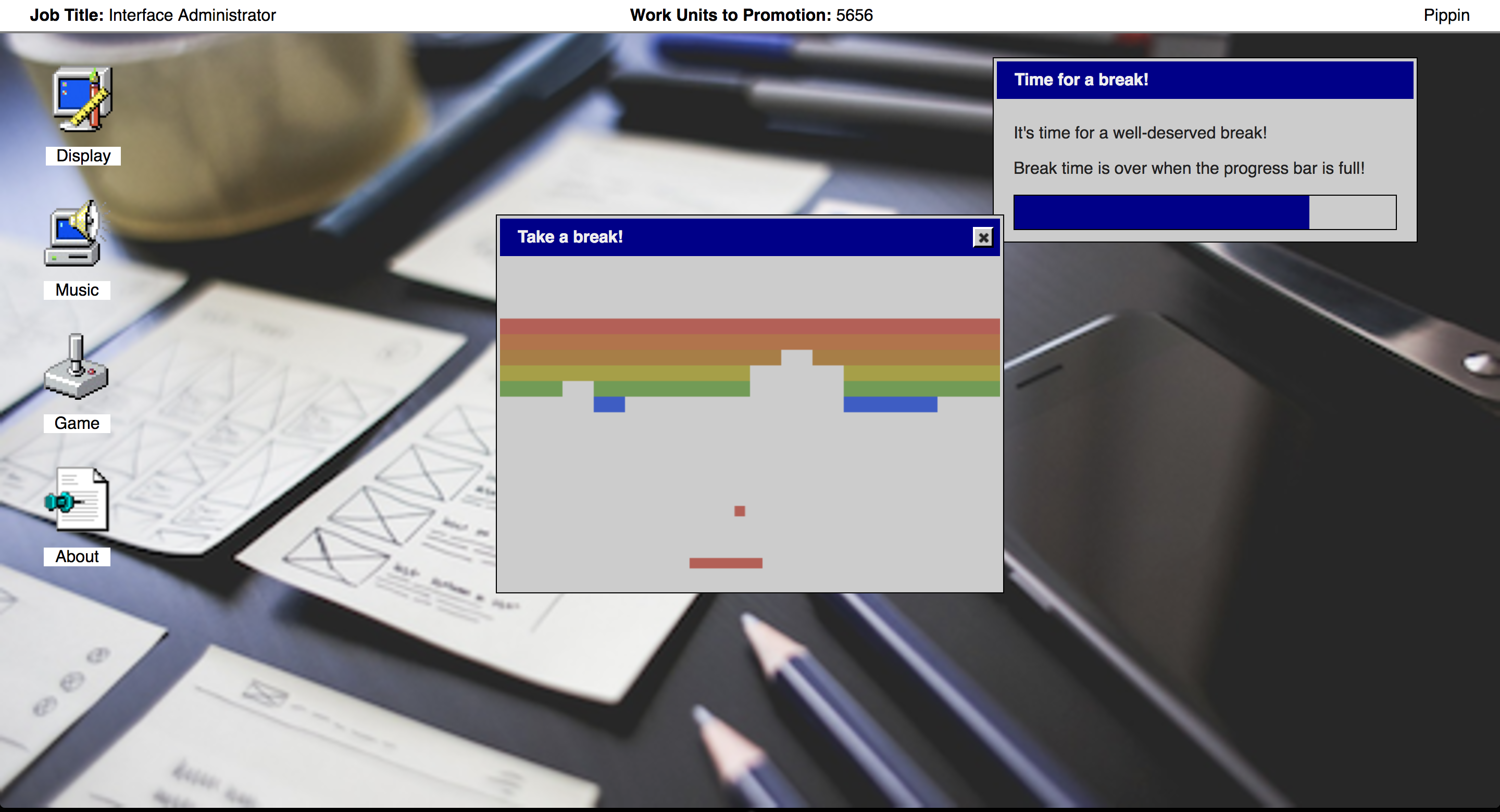
The robots are here! No more work! It’s great! Is it great?! Wait! You feel apathetic and unproductive! You miss clicking buttons! You miss waiting for progress bars! You miss checkboxes! You miss work! But it’s going to be okay! Use this handy application and it is as if you were doing work!
Who is this Pippin Barr guy?
Pippin is an Assistant Professor in the Department of Design and Computation Arts at Concordia University in Montréal.
He works within the Technoculture, Art, and Games (TAG) Lab which is part of the Milieux Institute for Arts, Culture, and Technology. In fact right now he’s the associate director of TAG!
History
It is as if you were doing work had been around for a long time before I really managed to start working on it properly. I actually documented the original moment that sparked that game in a blog post titled Close analysis of having a game idea - basically I was watching Rilla resizing an image while working on a project and suddenly felt like it would be amazing to have a game entirely premised on totally conventional operations with traditional user-interfaces. From there it became the idea of a WarioWare-esque game where you would complete simple interface operations under time pressure (I will likely return to this) with various ideas for layering on some kind of meta-narrative, or AI-twist, or something to make it more ‘spectacular’.
After a couple of months with it on the back-burner, I came back to the game thinking mostly in terms of technologies. Specifically, I was teaching a web development course at university and started thinking it would be interesting to build a game using a kind of standard-issue user-interface library like jQuery as opposed to building it with a game engine. It felt like there was something appropriate about using tools that actually fit in with the nature of the game as interface-oriented. So at that point I started nailing down what I’d actually be able to implement with jQuery UI’s tools (e.g. checkboxes, radio buttons, buttons, progress bars, etc.).
At a certain point while working on the actual underlying framework I tried to name the game and realised it could actually serve as a kind of sequel to It is as if you were playing chess, hence: It is as if you were doing work. The title gave some more structure to what the game was meant to be about. Rather than being WarioWare-style zany fun with interface elements, it now needed to fit into the It is as if idea of a performative game that enables you to simulate an activity.
Making the game a sequel briefly led me down a path of trying to make an incredibly abstract version where there was little to no actual language and the texts were represented with unicode block characters instead. The UI was styled in a similar way to It is as if you were playing chess with clean white lines on a dark grey. It actually looked pretty good, but it became so abstract that it was less and less clear that the was about anything. When playing around with the interface elements I had a feeling of detachment, rather than the sense of simulating work.
I had a break-through on this front in New Zealand when I decided to style in interface so it looked like Windows 95 to some extent. Having a kind of clunky ‘old-timey’ UI style made the game lighter hearted and also allowed me to go back to thinking about actually legible content for the interfaces. It pretty quickly settled into more of a desktop OS model of windows and dialogs popping up, with the user performing tasks that both looked and felt like work: typing, moving sliders, clicking on icons.
With the look settled, the content started being decided by the fact I was thinking about this project as part of the Speculative Play project I’m part of with my colleagues Rilla Khaled (who also happens to be my wife) and Chris Moore. That project is about creative interactive, playful media that speaks to alternate presents or near/distant futures. I positioned It is as if you were doing work in the context of the apparently near future of automated work (I read Rise of the Robots by Martin Ford recently in this vein). Thus the game poses as an application that humans who have been put out of work by robots and AI can play as a way to recapture the sense they once had of doing work and being productive. It’s a kind of semi-condescending service offered by this new world to those of us who can’t deal with it.
And that’s how the game came together.
(You can see the game’s process documentation for far more information about its development than you could possibly want.)
Technology/Media
It is as if you were doing work is written in JavaScript using jQuery and jQuery UI, two of the quintessential libraries for web development. The sound effects for It is as if you were doing work are pulled from Windows 95 and Windows 98 system sounds, while the music was generated using Wolfram Tones. The desktop icons in the game are from Windows 95, the desktop pictures are all creative-commons zero-attribution or public domain, and the inspirational images are all watermarked stock images of work. The technology names are from Darius Kazemi’s amazing corpora on GitHub. The theming of the dialog boxes was created in jQuery UI’s ThemeRoller.
It is as if you were doing work is an open source game licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported License. You are looking at the code (and process and press) repository right now.
Features
- Text areas!
- Checkboxes!
- Radio buttons!
- Sliders!
- Date pickers!
- Progress bars!
- Buttons!
- Inspirational stock photos!
- Videogame!
Videos
It is as if you were doing work Trailer
Images






Radio
- Program: forwards and backwards. 20 July 2017. Deutchlandfunk Kultur.
Additional Links
- E-tray Exercise - Real world dystopian interface to train people to work with email
- In Europe, Fake Jobs Can Have Real Benefits - New York Times article about fake businesses used for training
Credits
- Pippin Barr: everything.
Contact
- Email: pippin.barr+press@gmail.com
- Website: www.pippinbarr.com
- Twitter: @pippinbarr
- Instagram: @pippinbarr
- Facebook: Pippin Barr
