Closing statement: From simplicity to complexity and back again: The design and development of Rogess
Rogess (by Jonathan Lessard and Pippin Barr) can be thought of as a kind of “sequel” to Chogue. It’s more accurate to say, though, that it is a game occupying the same design space as Chogue, representing a second data-point in our exploration of hybrid game design. In brief, with hybrid game design we’re exploring the idea of taking two separate games and combining them by using “design decisions” selectively taken from one or the other game, then seeing what the result looks like.
(Note: throughout this text, I’ll be linking to process materials generated as part of the project in its code repository. The links are both to the specific moments I added relevant code to the project and wrote notes about it - signified by the mysterious strings of letters and numbers known as “commit hashes” - and also to the email correspondence Jonathan and I conducted throughout. This approach to process documentation is part of the Games as Research project.)

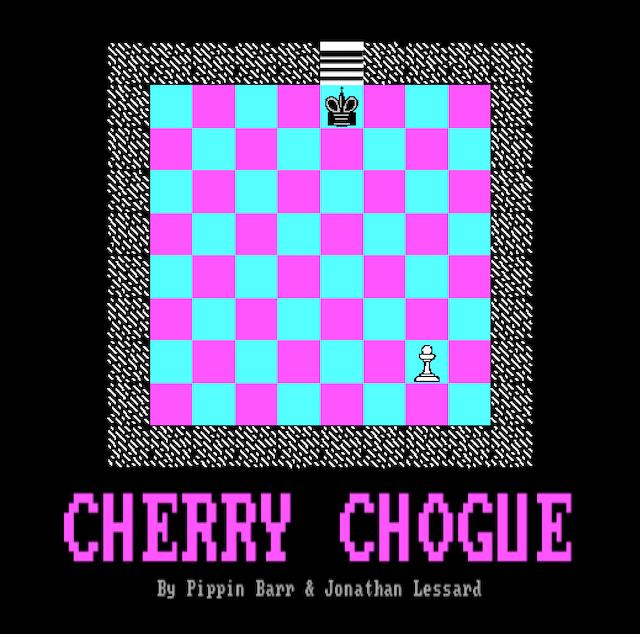
Chogue, the “prequel” to Rogess
“What if hit-points”?
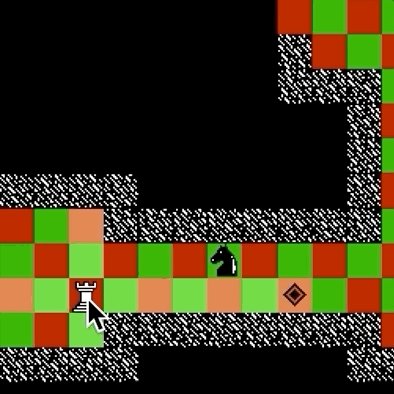
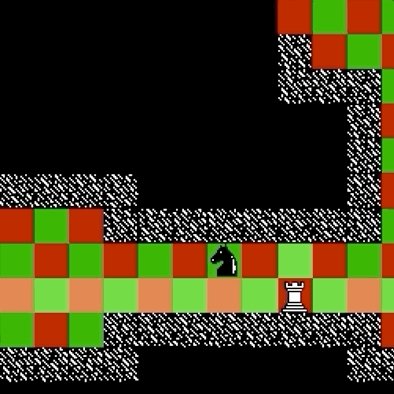
Rogess began with the idea of a basic tweak to Chogue’s idea of combat, replacing chess-style captures with Rogue-style hit-points (HP) and attacking moves that do damage. Jonathan was able to implement this relatively straightforwardly in the existing codebase for Chogue, refining to a simple checkbox for toggling between “chess mode” and “Rogue mode” (dd7fcb2) and including the very pleasing idea of using the chess pieces’s traditional values as their starting HP (1 for a pawn, 3 for a knight, 5 for a rook, etc.).

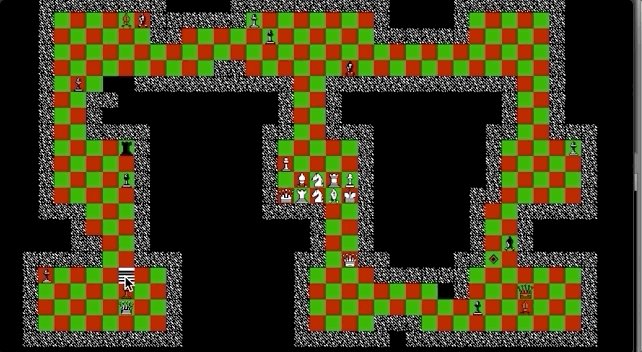
Chogue with HP-based attacks
With a working prototype quickly in place, we were able to play the game - now essentially chess pieces in a dungeon environment who attack and are attacked for HP - and get a feel for it. We discussed this initial feel extensively, noting that it was less ridiculous than expected and in particular noting some of the comic value such as the pieces “bashing away at each other” (rather than being captured right away), or the terror of an opponent’s queen arriving in your starting area and being impossible to immediately dispose of.
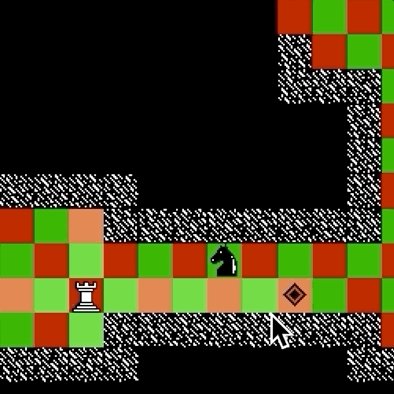
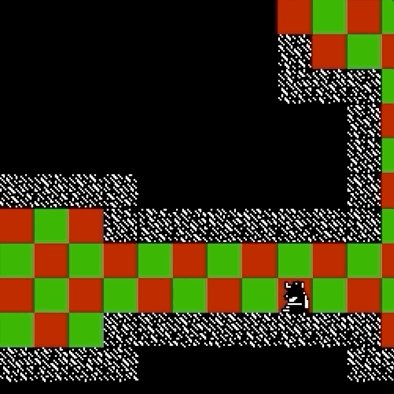
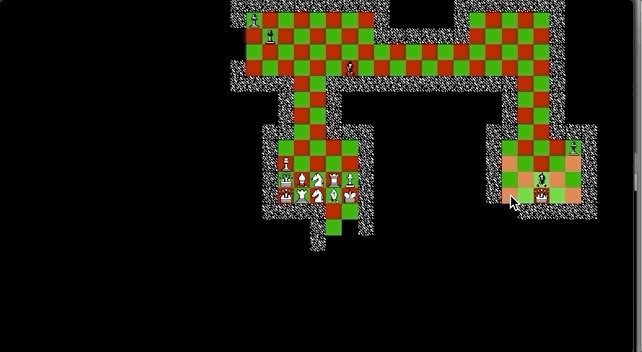
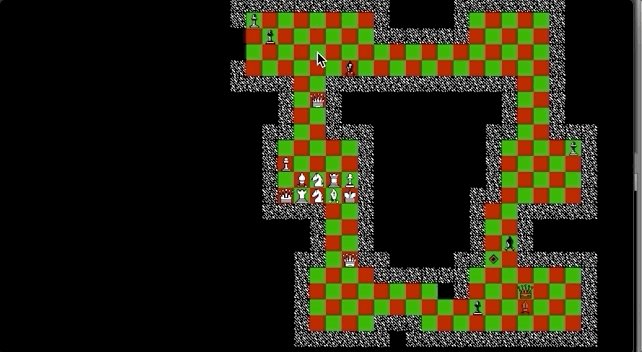
We also felt an immediate concern that the game would be too easy in this state - because the objective of Chogue is to reach level 13 and to capture the “King of Yendor”, the HP-oriented version made it possible to explore rapidly with a high-HP piece (most obviously a queen) and to just ignore attacks from other pieces in a quest to descend levels as fast as possible, rather than falling prey to swift death in the dark.
 Moving through the world too easily
Moving through the world too easily
At this point, though, the impending release of Chogue itself, which we wanted to keep separate from this new HP-version, meant we focused more on polishing that game before eventually returning to what we were calling “Cherry Chogue” at the time.
Difficulty, AI, and variants
Our anxiety about having made “Cherry Chogue” too easy quickly start expressing itself in various bids to alter the structure of the game to offset the new forms of play that hit-points allowing. This included the suggestion of simply increasing the number of levels to traverse or playing with a single piece as an avatar. We were also thinking, here, of the larger question of the “purity” of the design, and whether we were interested in more extreme changes to the formula of Chogue, or whether we wanted to try incremental variations perhaps more in keeping with a (not very) “scientific method”.

Cherry Chogue with a single avatar
In the end it was clear that only including the HP-variation led to an unbalanced and trivial form of play and Jonathan especially set to work on a set of changes around the idea of playing with a single piece to mitigate this while remaining the “dungeon exploration” format of Chogue, even implementing them in Unity (30e70f6). Again, however, we ran into the issue that it was simply too profitable to avoid combat at all costs, despite it being arguably the most engaging activity in the game. We spun out further ideas, such as a slower levelling-up system, producing stronger enemies, or forcing the player to capture all enemies before continuing.
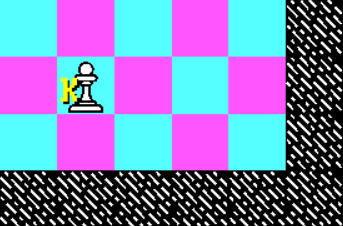
The idea of altering the opposition caught out fancy some time, centering on the idea of reintroducing the Rogue enemies to the game, and then on creating hybrids such as a “Kestral Pawn” or a “Dire Queen”. Jonathan went so far as to produce a visual prototype of this, with letters on pieces showing their “class” (33f203b).

The “Kestral Pawn”
It was at this moment that we hit the wall of having to adjust to new parent parenting and returning to teaching at university. Progress slowed.
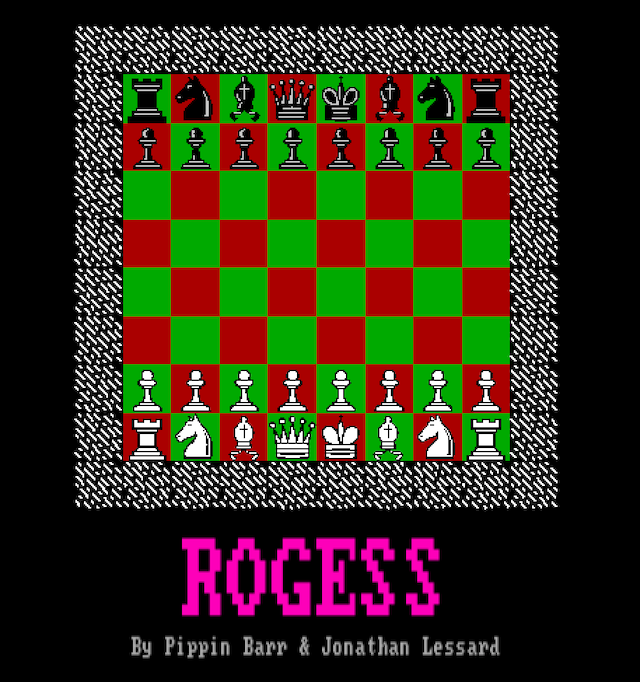
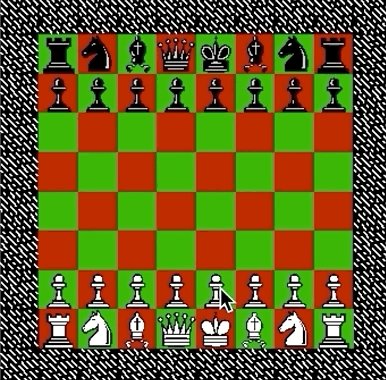
The chessboard
When we returned to thinking about the game we had an (undocumented) meeting in which we revisited the various attempts we’d been making to increase the complexity of the Chogue system to counteract the impact of HP. We ended up deciding that in the interests of actually finishing the game and maintaining clarity in our process, we’d go in the other direction and simplify: we decided to set the game on a chessboard instead of in dungeons. We also decided to call it ROGESS at that moment, given that it now seemed almost an “inversion” of Chogue in terms of space (from Rogue dungeons to a chessboard) and attacks (from chess captures to Rogue combat).
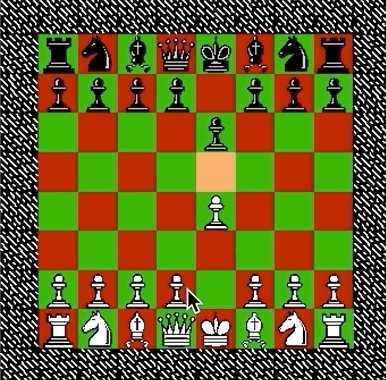
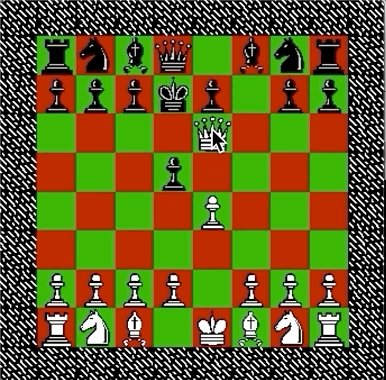
 ROGESS running in Unity
ROGESS running in Unity
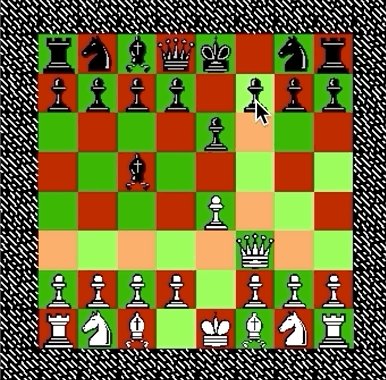
Jonathan was able to quickly get a version working because we already had a chessboard level in Chogue (c5c606b) and we tried playing in this new scenario. Importantly, resetting the game on a chessboard hugely compresses the space and doesn’t allow for combat avoidance anymore: both sides seek to capture the opponent’s king on a highly limited playing field. In this way it’s essentially chess, of course, but with the strange experience of “captures” involving your piece “pecking” at the other piece, sometimes missing, and only depleting its HP rather than outright defeating it.

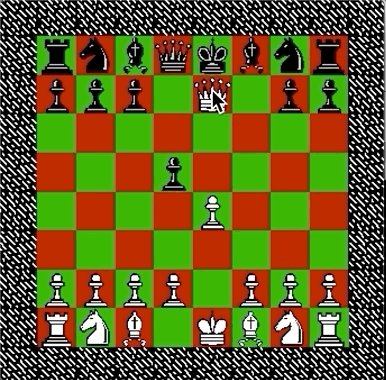
ROGESS with a weakling king
It turns out this was surprisingly entertaining to play so long as you roughly follow chess wisdom, but led to extremely easy victories if you just targeted the opponent’s king with your queen. The AI that was adequate for games of Chogue in sprawling dungeons with the cover of darkness turned out to be… too stupid.

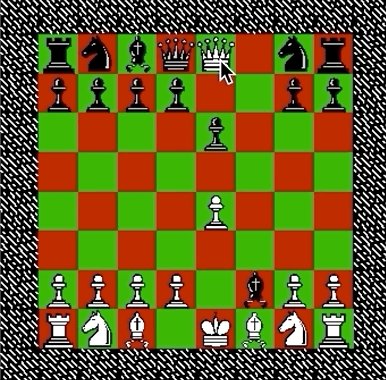
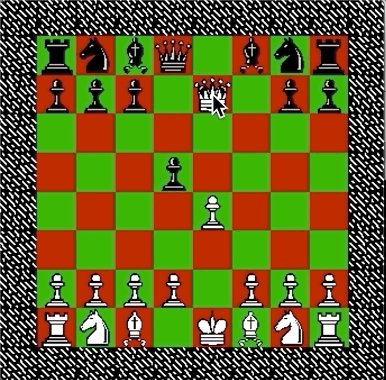
ROGESS with a stronger king
One small change we made in this sequence which was hugely important was the decision to increase the king’s HP from 1 (our default assumption) to 10, making it the most powerful piece on the board and thus that much harder to defeat once you’ve targeted it. This didn’t change the fact the AI was terrible at protecting its king, but it did make the king hilariously robust.
Wanted: A “Proper Chess AI”
It was clear that the Chogue AI wasn’t able to cope with the complexities and interrelationships between pieces that exist on a chessboard. Our first response was to attempt to patch the AI with various new sensible “chess-y” rules that would help it play better, leading to Jonathan announcing an implementation a couple of days later (ecd20d1). The AI was significantly improved, but could still be fairly easily victimized by a human player.
During this process we’d run into an excellent chess AI tutorial by Lauri Hartikka which used JavaScript and chess.js for its implementation and had led me to plaintively bleat about wishing we had a “chess engine” underneath our game in order to take advantage of it. Jonathan pointed out that Chogue’s AI has quite extensive knowledge of the game state and can be fairly sophisticated, but can never look beyond the current move choice.
chess.js
Soon after this, and given that I’d been working with chess.js for Let’s Play: Ancient Greek Punishment: Chess Edition, I suggested I could try to get a prototype of Rogess up using that technology instead as a way to make headway on the AI via the tutorial. Indeed it was relatively straightforward to do, and I had a prototype going with 1HP damage per attack fairly swiftly (email, aa26516), and then a more or less “feature complete” version with the original damage model after that (email, bef6eb8). Crucially, this version with an AI that could search to a depth of 3 or so was able to more accurately play “real looking” chess, and wasn’t as susceptible to trickery.

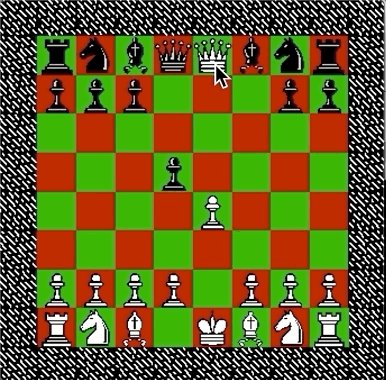
Rogess looking like real chess
Although we ended up with some misgivings about how extremely simple this hybrid had turned out to be (essentially just chess with Rogue combat), we decided to go ahead with it and to think of the simplicity as providing a formal object of study - back to the idea of an almost scientific change to one variable (combat) within a game while maintaining the rest of the game the same (chess). This led to a largely feature-complete version which we could contemplate (a69de76).
Final battles
With the game implemented using purpose-made chess libraries (chess.js and chessboard.js), development was generally far more straightforward, but nonetheless there were the usual problems. Along with another brief feint toward complicated the system (this time with leveling up and experience points (XP)), the biggest issues here were getting the AI system to recognize the importance of HP while calculating the value of moves, and tweaking it to adequately protect its own king and attack the player’s. Eventually these things did get ironed out, though largely through unskillful brute force on my part (395e2d0).

Finished!
In the end, Rogess went from extreme simplicity (adjusting Chogue to use Rogue-style attacks) to complexity (systems involving XP, or solo avatar pieces, or Rogue-style enemies) and ultimately back to simplicity again (chess with Rogue-style attacks). As is often the case in game design and development, more or less none of this journey is visible in the final product, which might as well have just sprung fully-formed from our heads. Knowing that wasn’t that case is, we think, the central part to understanding how the process really functions. It’s only in seeing the ongoing decisions, misgivings, revisions, and excitement that we can get to grips with what is truly guiding this mysterious thing called game design.